
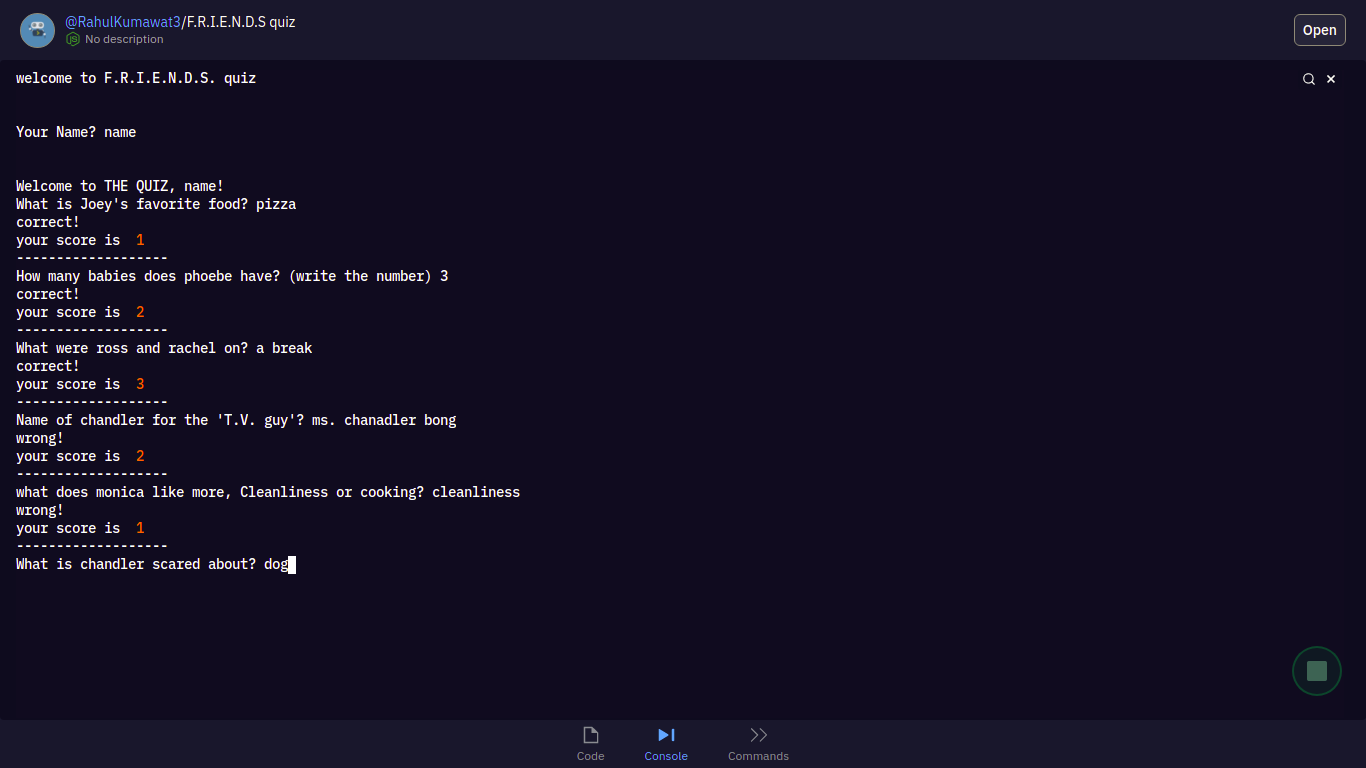
Mark 1 - F.R.I.E.N.D.S. CLI quiz app.
2021.Technologies used : NodeJS Repl.it
Are you a big fan of the famous T.V. show F.R.I.E.N.D.S.?? Here is quiz about F.R.I.E.N.D.S. made by me from NodeJS in repl.it.
Source code Read Blog Check the site
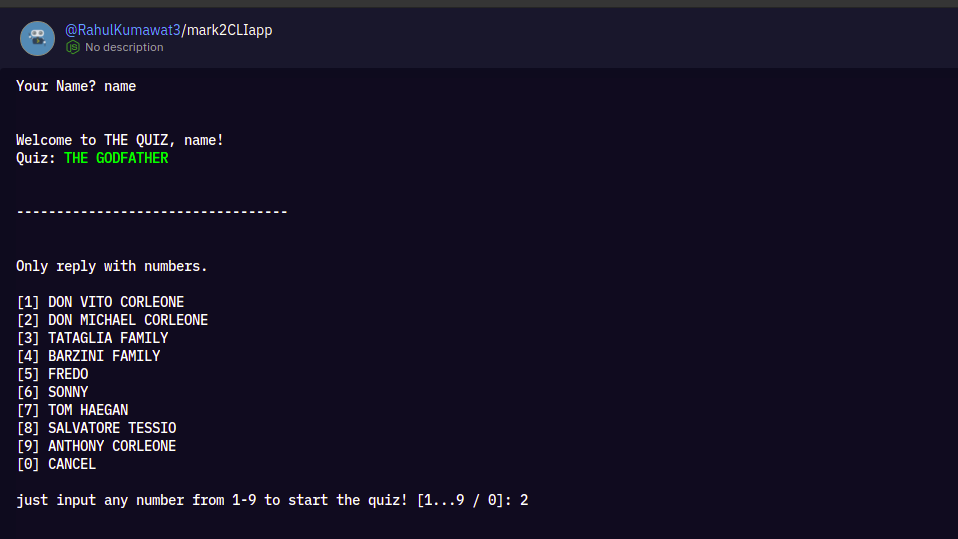
Mark 2 - GodFather CLI quiz app.
2021.Technologies used : NodeJS Repl.it
I love movies which have crime and mafia. It says so much about loyalty and the right way to do things. The GODFATHER is one of the top crime movies made in the 1970s, here is a short CLI quiz I created.
Source code Read Blog Check the site
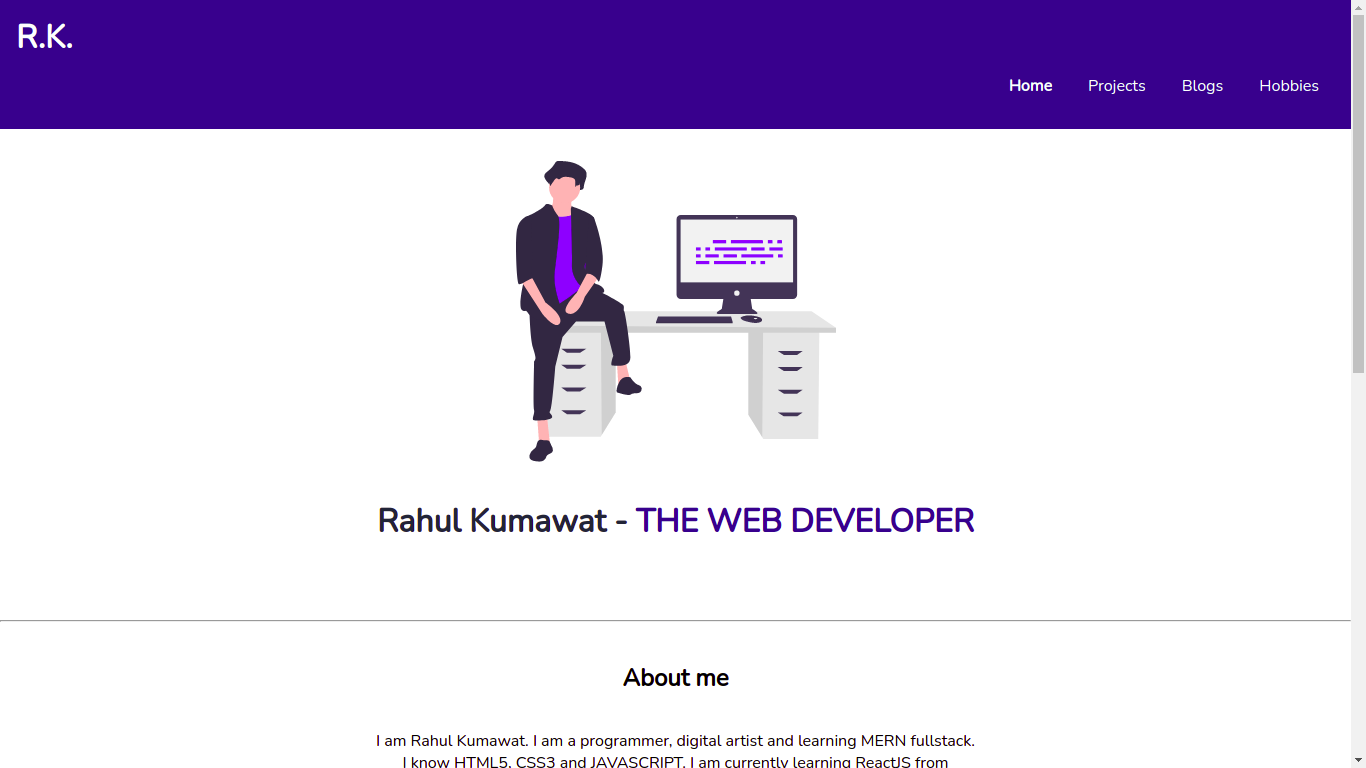
Mark 4 - My Portfolio Website
2021.Technologies used : HTML5 CSS3 GitHub Netlify
This Portfolio contains my other projects, blogs and hobbies.
Source code Check the site
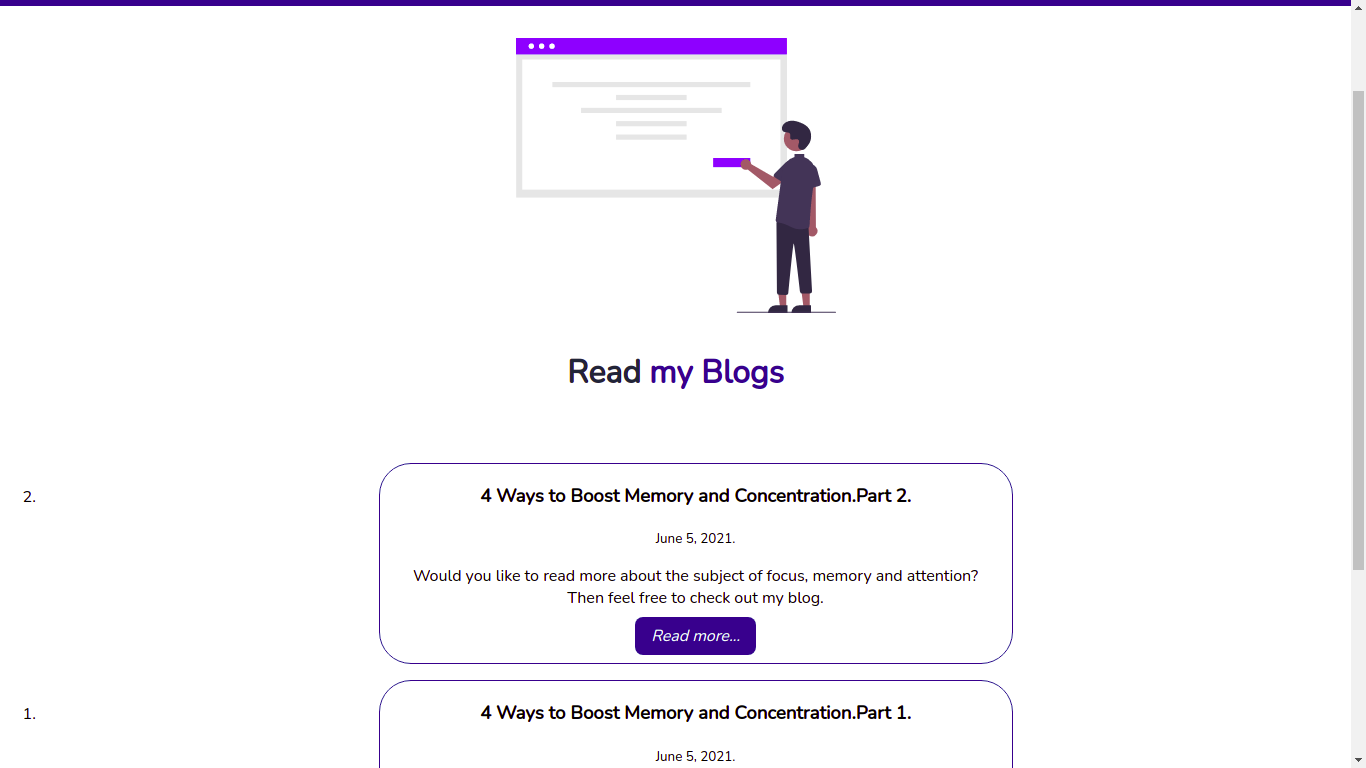
Mark 5 - Blogging Page on Portfolio website.
2021.Technologies used : HTML5 CSS3 GitHub Netlify
Source code Check the site
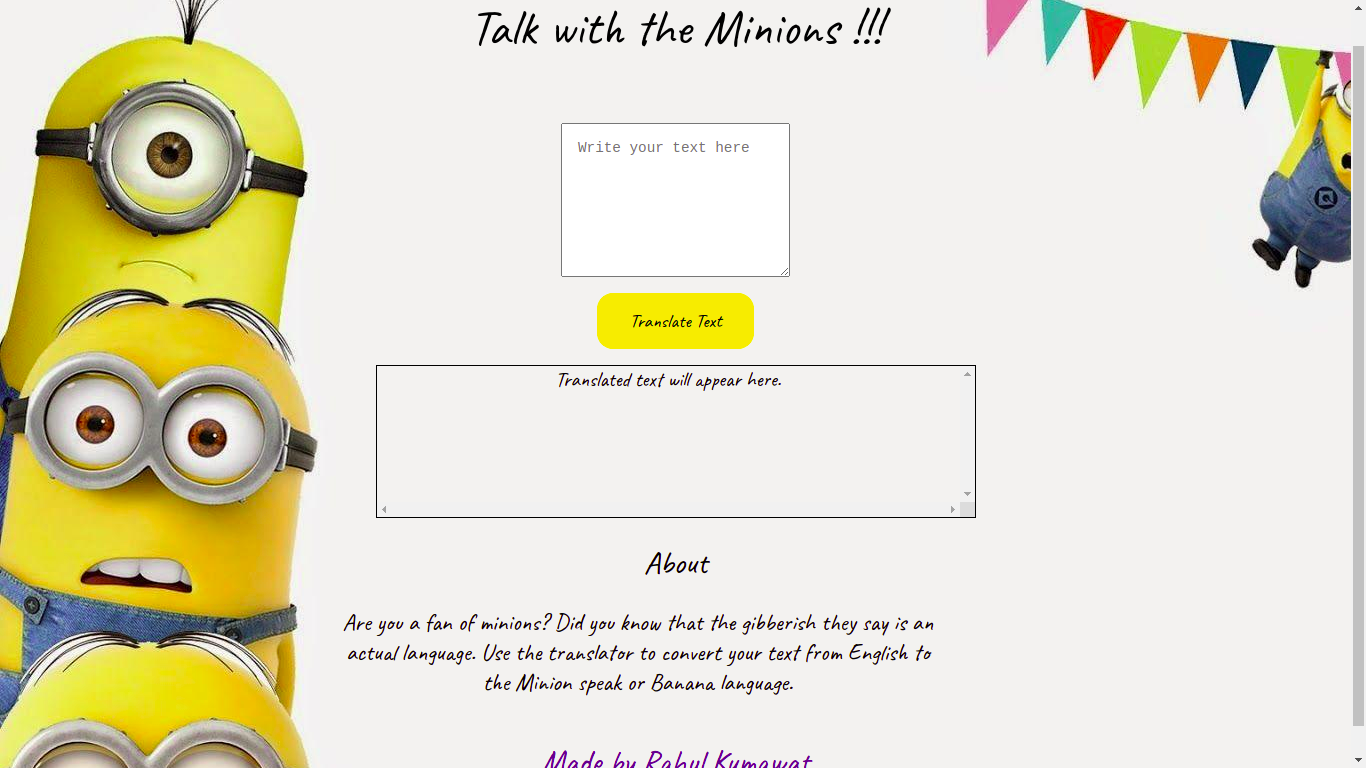
Mark 6 - Minion Transalator App.
2021.Technologies used : HTML5 CSS3 GitHub Netlify JavaScript
Did you know that the gibberish talk by minions is actually a language! This website will help you talk with the minions.
Source code Check the site
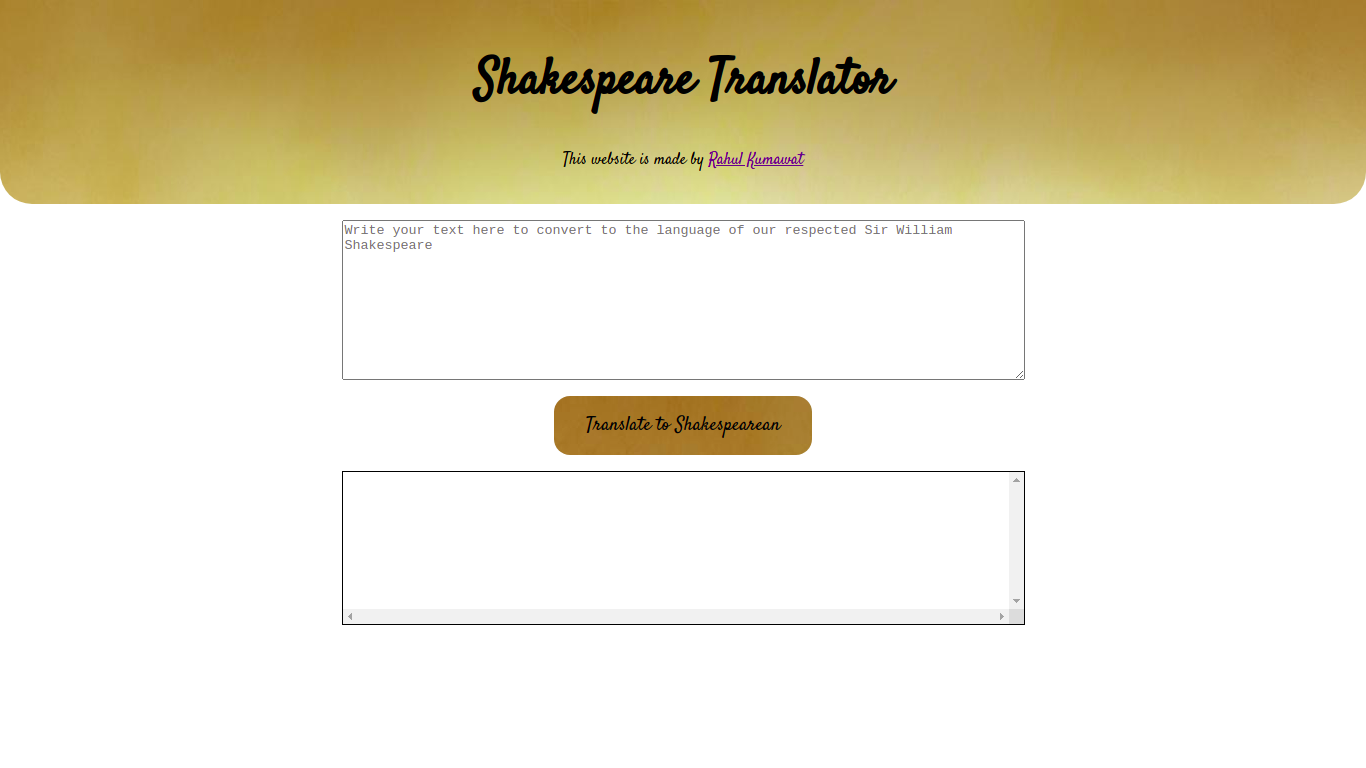
Mark 7 - Shakespeare Transalator App
2021.Technologies used : HTML5 CSS3 GitHub Netlify JavaScript
As an ICSE student when I had a project related to creating a hypothetical situation from the play 'Merchant of Venice', that too, in shakespeare language! To be honest, the translation was tedious and boring, but it won't be the same problem for you! This website can help you translate into the shakespearean language.
Source code Check the site
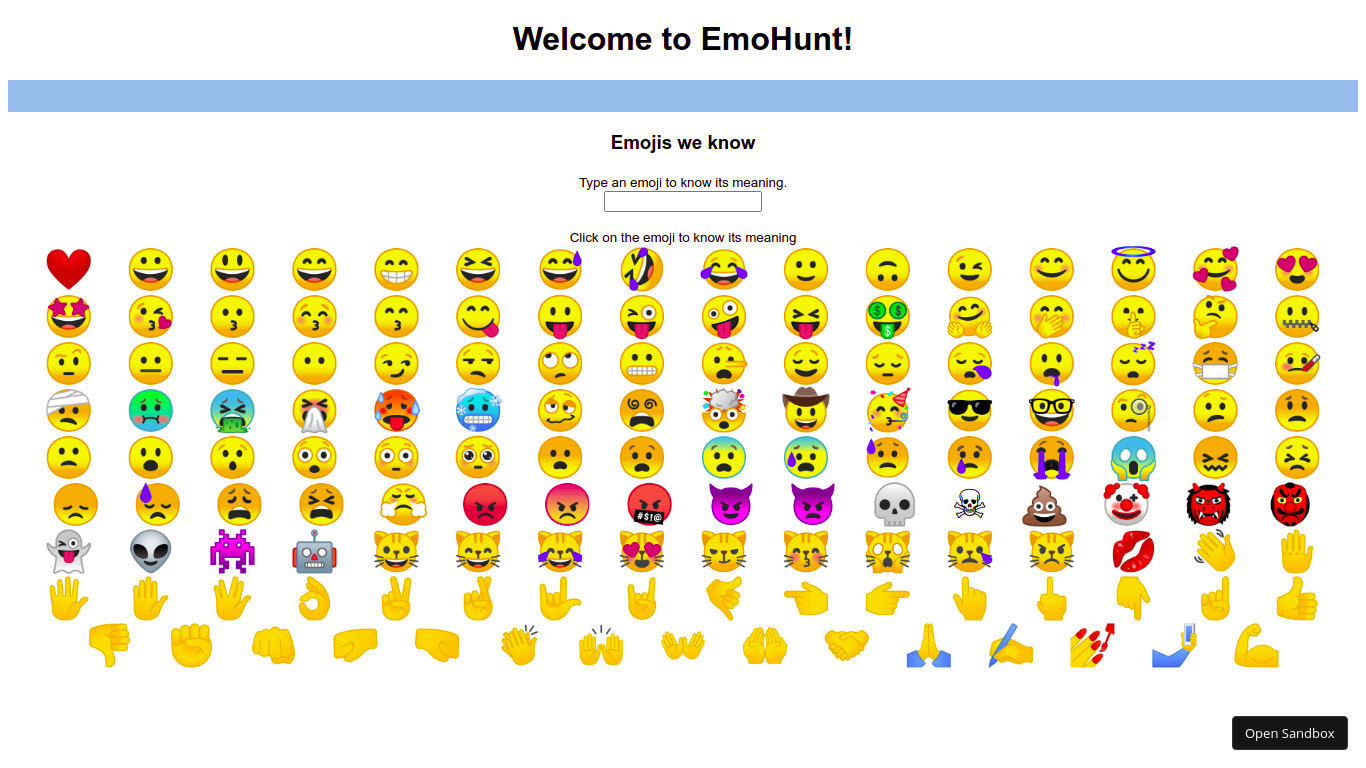
Mark 8 - EmoHunt
2021.Technologies used : HTML5 CSS3 GitHub Netlify JavaScript
As I am learning ReactJS, this is my first app made using ReactJS in the text editor CodeSandbox.io. In this website, if you are a person who is confused with what does a specific emoji mean, here you can find the meaning of it.
Source code Check the site
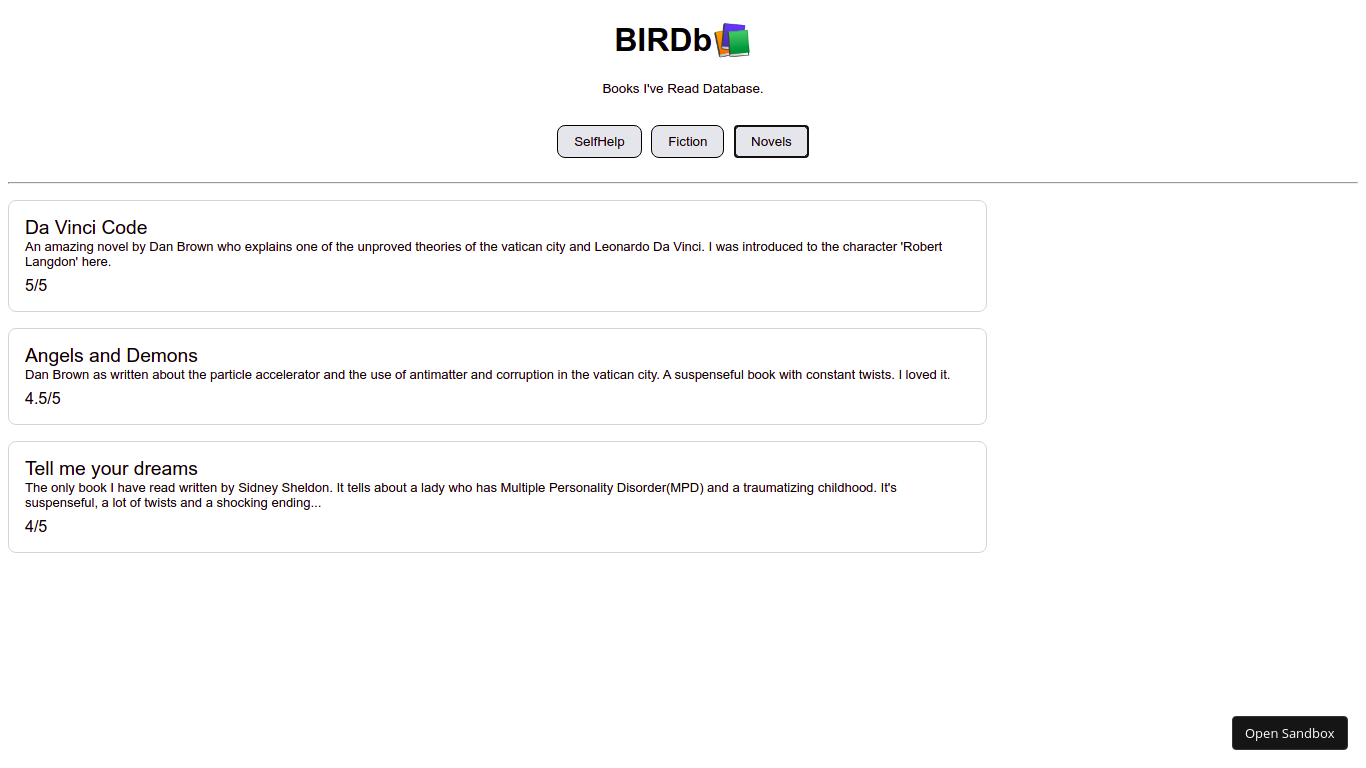
Mark 9 - BIRDb
2021.Technologies used : HTML5 CSS3 ReactJS CodeSandbox JavaScript
As I am learning ReactJS, this is my second app made using ReactJS in the text editor CodeSandbox.io. BIRDb means "Books I've Read Database".
Source code Check the site
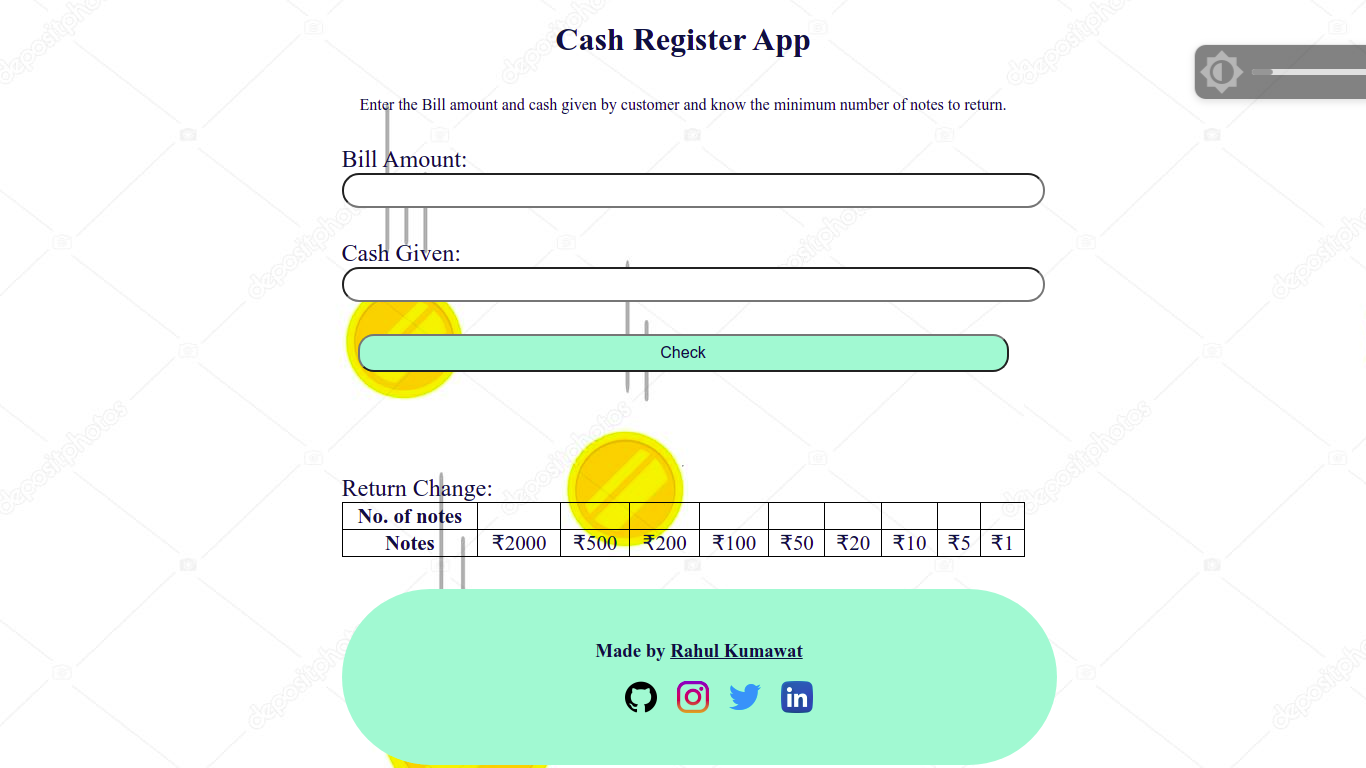
Mark 10 - Cash Register
2021.Technologies used : HTML5 CSS3 ReactJS CodeSandbox JavaScript
In this project, you can know whether the amount of cash given to you is the right amount or not?? during cash exange some money is often missed, here, you can see the amount to be returned along with the preferable Indian notes...
Source code Check the site
Mark 11 - Birthdate Luck
2021.Technologies used : HTML5 CSS3 GitHub Netlify JavaScript
In this project check whether your birthday is lucky or not by giving two inputs, your birthdate, and your lucky number... Don't worry, I am not storing any personal data here...
Source code Check the site
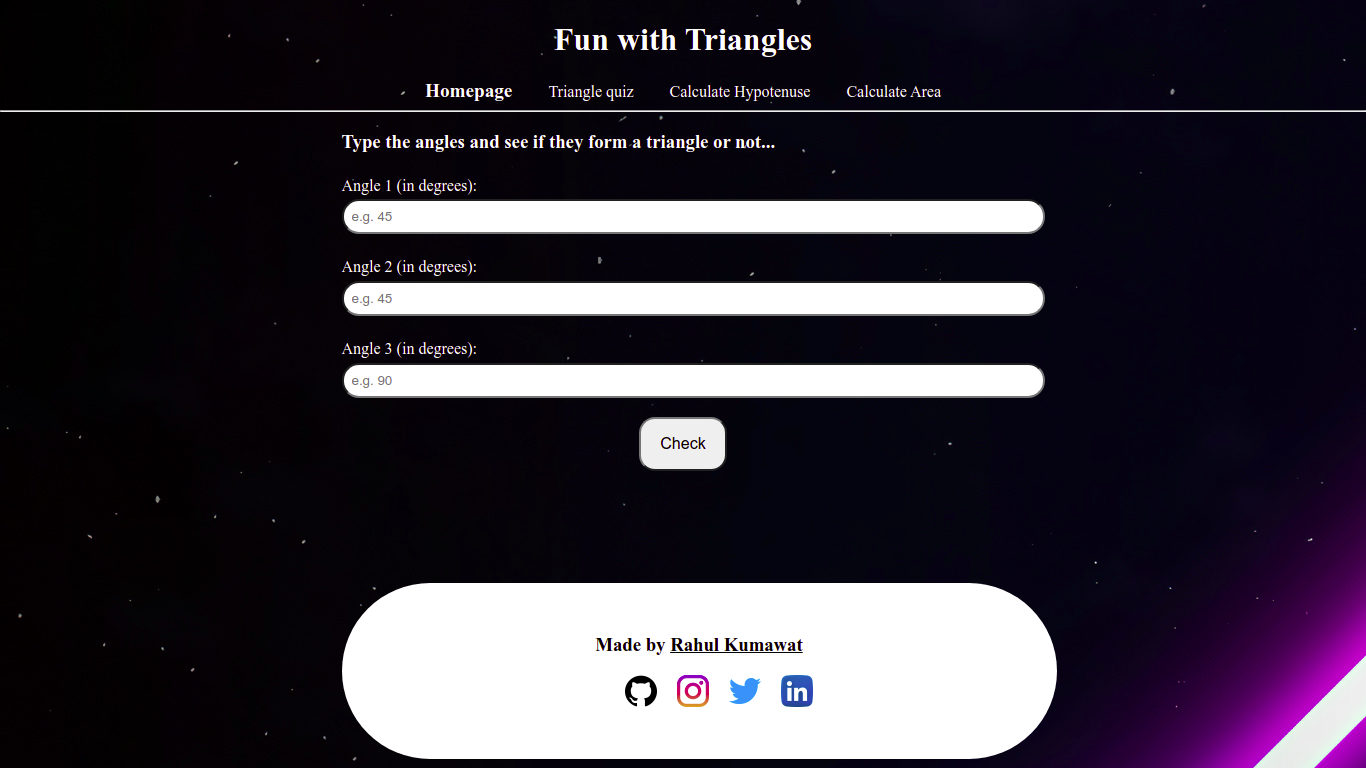
Mark 12 - Fun with Triangles!
2021.Technologies used : HTML5 CSS3 GitHub Netlify JavaScript
One of the most fascinating shaped in the worls are Triangles, also, this is a shortcut app for calculations. On this website, you can check whether the angles form a triangle or not, check your triange knowledge, find the hypotenus and the are of the triangle. Hope you enjoy the app!
Source code Check the siteMark 13 - Is your Birthday a Palindrome?
2021.Technologies used : HTML5 CSS3 GitHub Netlify JavaScript
In this new Website, check whether your birthday is really a palindrome or not? Turns out, mine is not... :`(
Source code Check the site
Mark 14 - Profit or loss in your Stonks
2021.Technologies used : HTML5 CSS3 GitHub Netlify JavaScript
Do you trade in stonks??? Well, this is the app where you can calculate the profit or loss on your stonks. (P.S. - I know it's 'stocks' .)
Source code Check the site